Er bestaat een feature die de consument boven alles wil op mobiel. Die je mobiele conversie met gemak 15% laat stijgen. En ook je bounce rate keihard terugdringt. Google is er ook nog eens dol op voor je SEO. En de groten der aarde hebben deze feature allemaal. Netflix, Facebook, Amazon, en dichterbij BOL, NU.nl en Coolblue.
Echt?! Hebben! Wat is het? Een extra knop, functionaliteit, social integratie, 360 video of AR?
Laten we het deze meneer even vagen:
A propos, klanten willen vaak niet allerlei features. Zeker niet degene die jij verzint in je eigen vergaderruimte in plaats van het ze te vragen. Maar dat even terzijde. Wat willen je klanten dan wel het allerliefste mobiel? Wat ze willen, verwachten, en wat hun loyaliteit kan maken én breken is… snelheid.
Snelheid, als in, dat iets letterlijk snèl gaat? Yes.
Instant everything is de norm
We hebben bijna elke 5 minuten een mobiel (micro)moment. Tijdens al die ultrakorte en langere momenten willen we direct bediend worden. Instant everything. We multitasken tussen Whatsapp, Instagram, Twitter, een push bericht, NU.nl en meer. We hebben geen tijd.
Ons laten wachten is de grootste doodzonde van elk merk. Dan zie je ons nooit meer terug.
Snelheid is cruciaal voor loyaliteit
Zijn consumenten echt zo streng? Zeker. Consumenten zijn niet loyaal aan merken, ze zijn loyaal aan diensten die hun leven makkelijker maken. In 2016 kwam al 33% van je potentiële klanten nooit meer terug na een slechte mobiele ervaring. In 2019 zal dit een stuk hoger liggen.
Bijna 2 op de 3 consumenten switcht naar een concurrent als een website mobiel slecht werkt. Gebrek aan snelheid is daarbij de meest genoemde klacht.
Snelheid is essentieel voor mobiele conversie
Tot voor kort kon je nog rustig achterover leunen als je mobiel lastig vond. Of als je nog steeds de mobiele misvattingen uit 2015 in je hoofd had over ‘mensen doen dat [kopen/iets moeilijks] niet mobiel’. Consumenten kochten namelijk met name via de desktop. Het is hier nog geen China met 500 miljoen smartphone shoppers, maar ook in Nederland is de pc op zijn retour voor online aankopen. De combi van mobiel en tablet heeft inmiddels de desktop ingehaald. En het wordt alleen maar méér mobiel, het is de enige digitale tijd die groeit.
Snelheid is cruciaal voor de conversie. Elke seconde trager kost je zo 7% conversie.
Wat houdt snelheid in
Ok, snel is belangrijk. Maar wat houdt dat concreet in?
Snel laden
- Zorg voor letterlijk snel ladende websites op mobiel. Rond de 2 secondes, maximaal 3. Daarboven ben je de klant kwijt.
- Snel laden is ook belangrijk voor je SEO positie. Ranking algoritmes zijn een black box, maar Google heeft met de Speed Update aangeven dat snelheid een belangrijke factor is bij mobiele searches.
Snel is wat de klant ervaart
- Optimaliseer voor de mobiele werkelijkheid van je klanten, niet die van jezelf. Kijk in je Analytics naar het meest voorkomende type toestel en de specs. Dat jij de nieuwste iPhone hebt met randstedelijk 4G, is niet relevant. De gemiddelde schermresolutie, internetsnelheid en performance van het toestel van jouw klanten is dat wel.
- Zorg ook voor een goede perceptie van snelheid door een pagina slim op te bouwen, bijvoorbeeld met skeleton design.
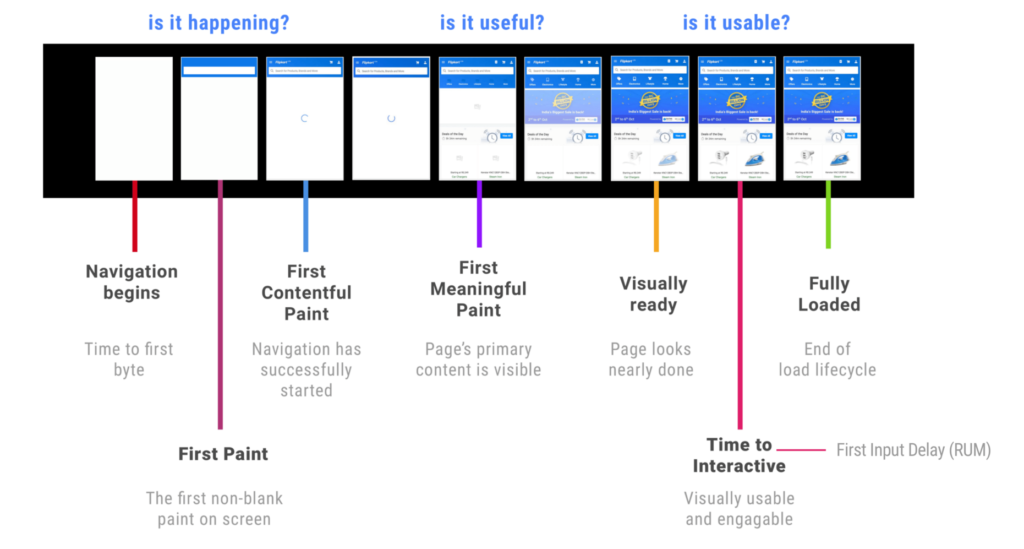
Snelheid is een reis
- Laadtijd is opgebouwd uit allerlei tussenstapjes. Neem de consument mee in deze reis, en optimaliseer voor de belangrijkste momenten.
- De ‘time to interactive’, oftewel hoe lang het duurt voor de consument wat op je site kan doen (scrollen, invullen), is daarbij het belangrijkste.

Bron: medium
Snel waarde leveren
Uiteraard moet je ook direct aansluiten bij de behoeftes van het (micro)moment. De intentie (want to know, go, do or buy) herkennen, bedienen en je flow snel maken. Maar zorg eerst maar eens dat klanten zover komen om dit te ervaren. Als de consument al is afgehaakt voordat je site ‘scroll-ready’ is, dan is dat nogal jammer.
Snelheid is de ervaring meten
Weet jij wat de laadtijd is voor jouw website? Meten is weten. Waarbij je de gebruikerskant van de performance moet meten. Wat ervaren je klanten als ze je site aantappen via Google op hun mobiele devices? Hoe lang duurt het voordat ze wat zien gebeuren, voordat de hele pagina visueel is geladen, voordat ze kunnen scrollen of typen?
Breek de hele reis op in delen, en lokaliseer de pijnpunten.
Snelheid is écht mobile-first ontwerpen
Kijk vervolgens eens kritisch naar je responsive website. Realiseer je dat deze een doorvertaling is. Het uitgangspunt was, geheel logisch, je bestaande desktop website. Als deze responsive websites een kleine schermresolutie tegenkomen, proppen ze zich morrend in hun kleine jasje. Net zo passend als de voet van het boze stiefzusje in het muiltje van Assepoester. Stiekem verzwaren en vertragen responsive websites de mobiele ervaring met hun veel te grote plaatjes, zware scripts en onnodig ladende elementen.
Mobile-first betekent dat je die desktop legacy moet afschudden.
Snelheid is je killer feature
Wat is er nodig voor een snelle soepele mobiele ervaring? Start daarmee. Maak van snelheid je ‘killer feature’ voor 2019. De desktop mag volgen, ook die zal profiteren van de focus op mobiel.
En doe het snel. De merken zonder website legacy halen je anders met gemak keihard links en rechts in.
*Dit artikel is eerder in more or less dezelfde vorm gepubliceerd op Emerce





No Comments